Jama Software Website
Five years of evolution and refinement dedicated to improving the user experience, aligning to brand standards, and optimizing the customer journey through Jama Software’s most prominent marketing touchpoint.
The Challenge:
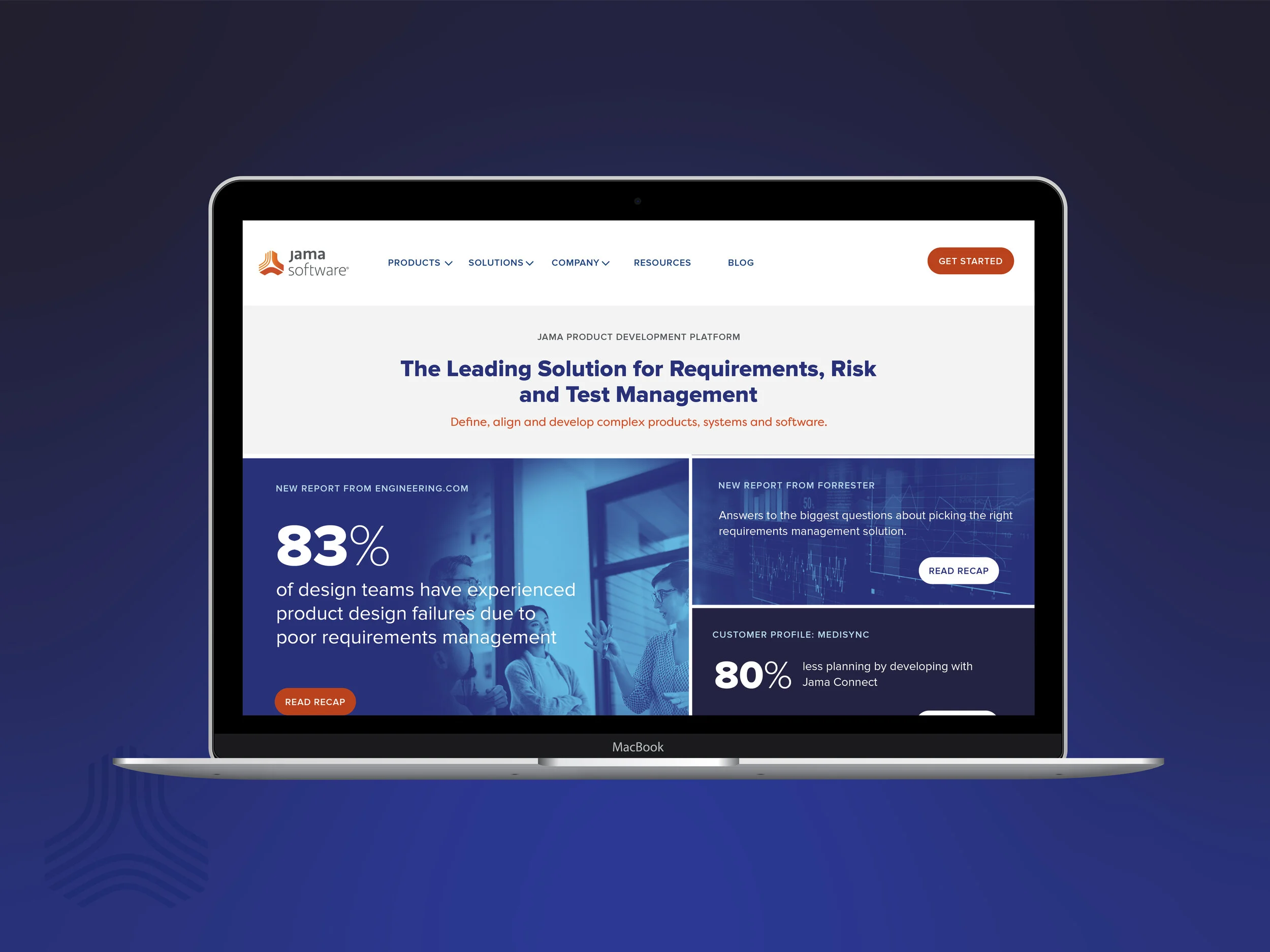
Like many companies, Jama Software’s marketing website is a major first touchpoint for many prospective customers. For Systems Engineers—the main user of the tool—the process of searching for and selecting a requirements management solution requires lots of research, thought and buy-in throughout an organization. This type of product isn’t just a means to an end, it becomes deeply embedded into an organization’s process. In order to successfully convert new customers, it is imperative that the website clearly defines what the product is, what it’s unique value propositions are, and that it speaks to not just the eventual users of the tool, but body of decisions makers who hold the keys to purchasing and implementing a product like this into an organization.
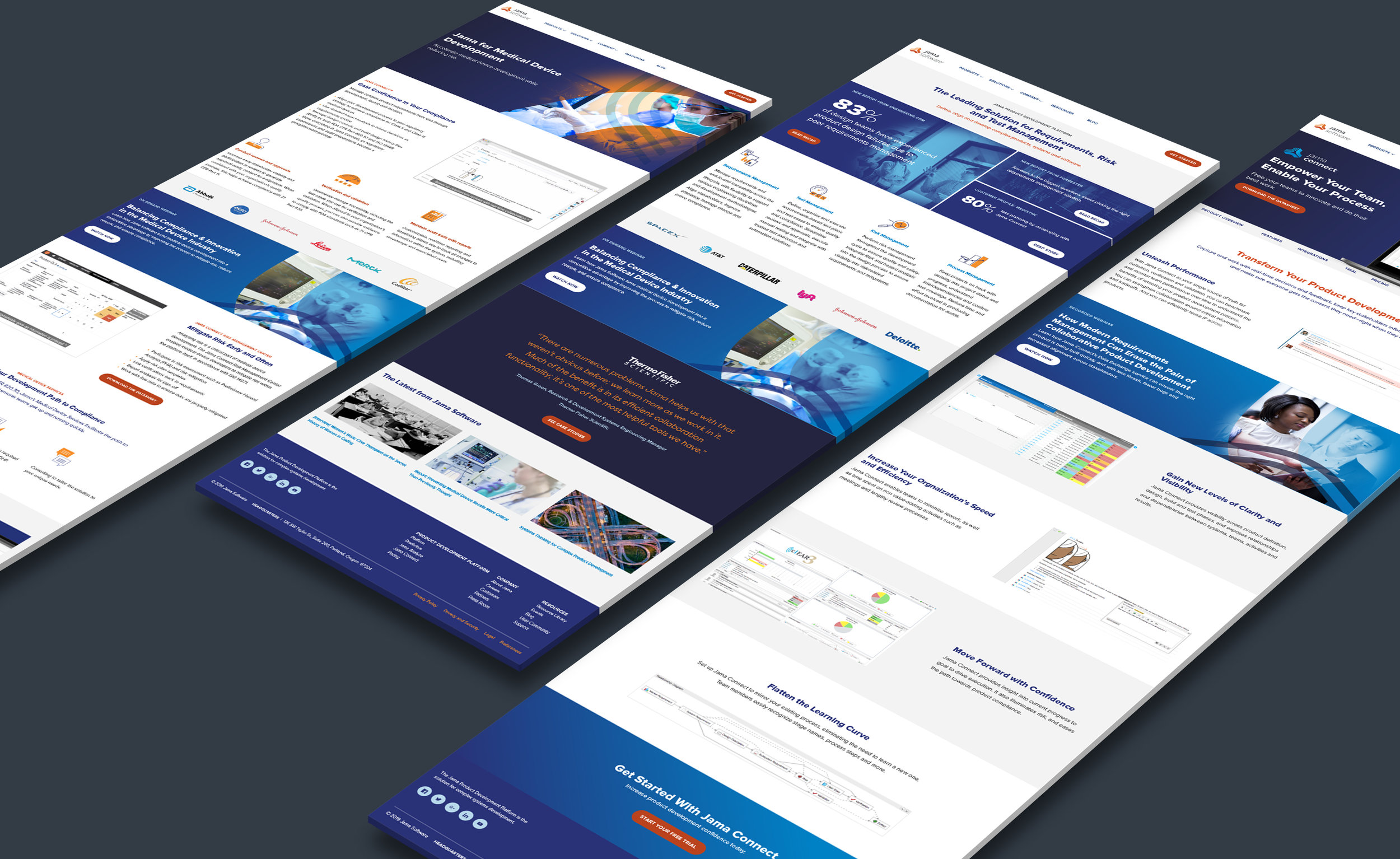
During my five years at Jama Software, we constantly made improvements to the structure, design, and architecture of the marketing website: from identifying key customer profiles, mapping out their buyer’s journey and creating page flows to guide them through—to building a world-class thought leadership and demand generation platform via the blog and resource library of the website.
My Role:
I played many different roles in the development of the Jama Software Website over the years:
Wireframing and mocking up new pages of the website as we identified new pages that needed to be added to the overall architecture. Tools and technologies used: Adobe Illustrator, Omnigraffle, Sketch, Invision
From coding new pages of the website in 2013-2014 to providing high fidelity mockups and assets for the web developer who eventually joined the team in 2015. Tools and technologies used: Dreamweaver, CSS, HTML, PHP, Javascript, Adobe Illustrator + Adobe Photoshop
Overseeing several user tests that we performed on the website to test assumptions & hypotheses for planned improvements to site architecture. Tools and technologies used: Invision, Zoom, Qualitative user test sessions
Developing and evolving a pattern library for the website, which aided in speeding up development time, increased brand consistency and improved the usability of the site. Tools and technologies used: Adobe Illustrator + Adobe Photoshop
Developing and evolving and icon library to represent and illustrate key features of the product, leveraged both for the website and other marketing materials. Tools and technologies used: Adobe Illustrator + Adobe Photoshop
Working with the content and product marketing teams in 2015 to redesign and refocus the company website around newly defined target personas, which lead to a 23% decrease in bounce rate year over year and a 33% increase in conversions on trials of our software. This included major UX overhauls of both the blog and the resource library.
Flowing the new visual brand identity launched in March 2019 into the existing site structure and patterns. Tools and technologies used: Adobe Illustrator + Adobe Photoshop